问题
今天遇到这样一个问题:js中使用 “=”给对象赋值的时候,如果赋值的变量或者是被赋值的变量发生改变时,另一个值也随之改变。例如:
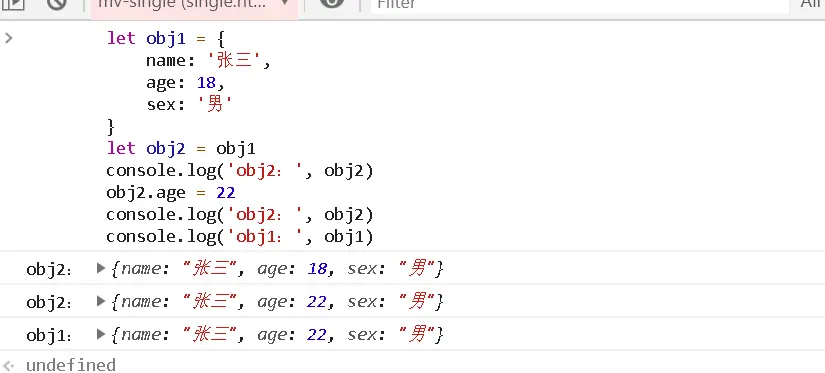
let obj1 = { name: '张三', age: 18, sex: '男' }
let obj2 = obj1 console.log('obj2:', obj2)
obj2.age = 22 console.log('obj2:', obj2)
console.log('obj1:', obj1)

分析
在js中,“=”赋值其实是把内存地址给赋值过去,“=”号两边的其实可以看成是一个遍历。
解决
这里我们可以采用深拷贝来解决。
let obj2 = JSON.parse(JSON.stringify(obj1))
本文作者为小王子,转载请注明。
